
Are you looking for a simple game to help you break the ice with new people at a party? Namit is the perfect iOS game for people like you. The game’s stylish and modern UI and simple rules will surely help you get along with anybody in no time!
What is it? How to play?
Namit is an iOS party game app in which players name things on the category cards. The cards tell random categories, and users will take turns and have to name anything from the category in a short period of time. When a player cannot answer on time, he or she will have to do a variety of challenges which makes the game more entertaining. It is a good ice-breaking game app for many socializing environments.
Project website: https://smakerspace.github.io/namit
Team size: 2 (Myself as designer and iOS developer)
Duration: 1 month
My Role
My role in this project was a designer. I created UI design and also brand identity. In addition to design, I did coding for a simple landing website (HTML/CSS/JavaScript).
User Type
Namit is targeting young people who enjoy parties and drinking games. I made the overall design to resemble a dark party venue with vibrant neon lights. It is a modern and flat design that attracts young users. The user flow is simple enough to play when the users are drunk.
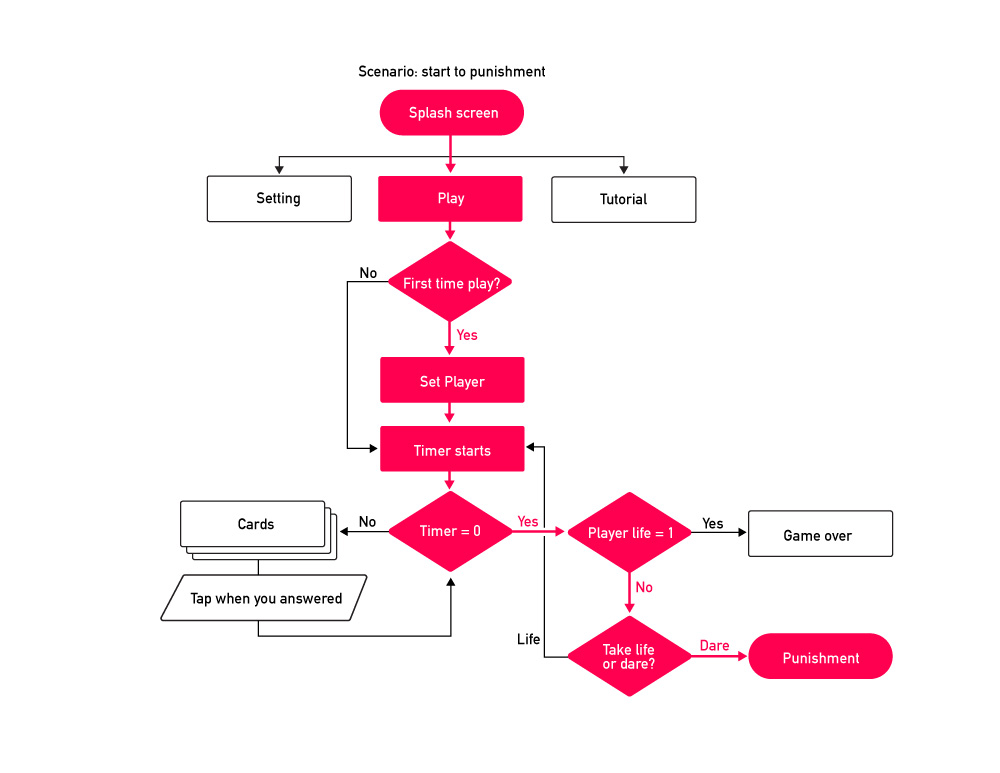
Flowchart

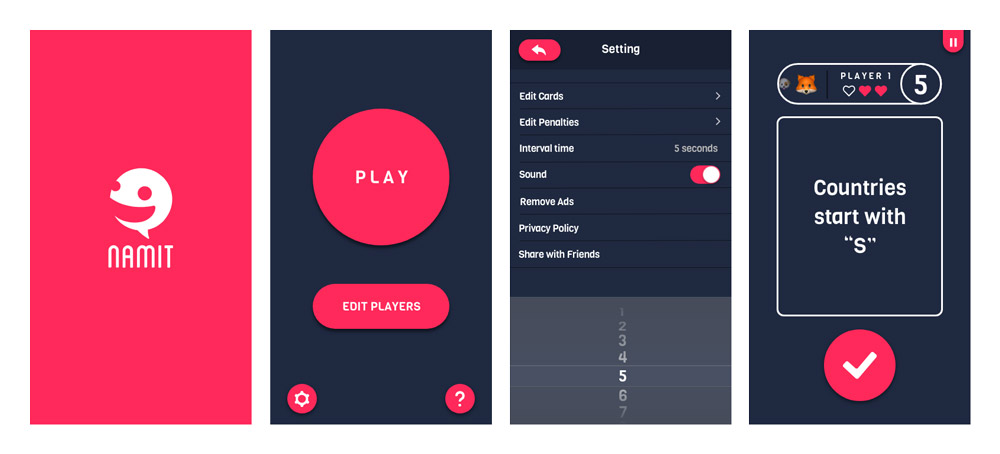
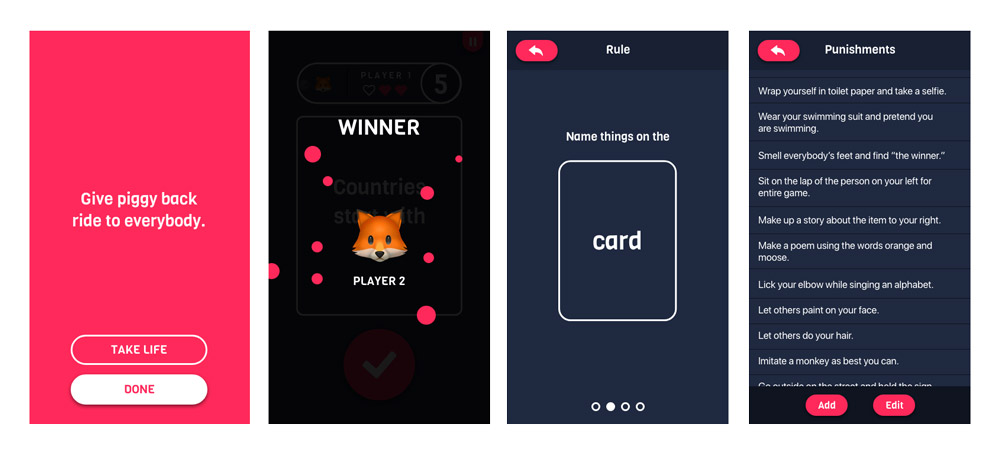
UI Design


(Designed with Adobe XD)
Design Principles
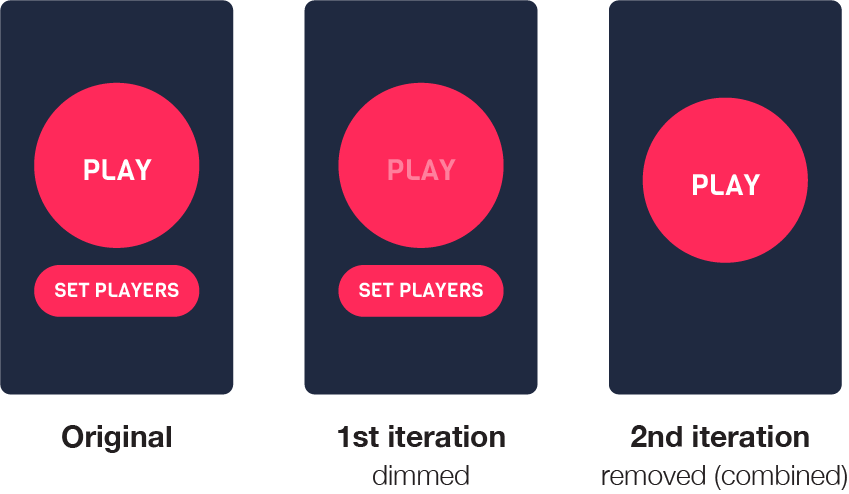
Guiding user behavior

Managing frustration

Maintaining visual clarity
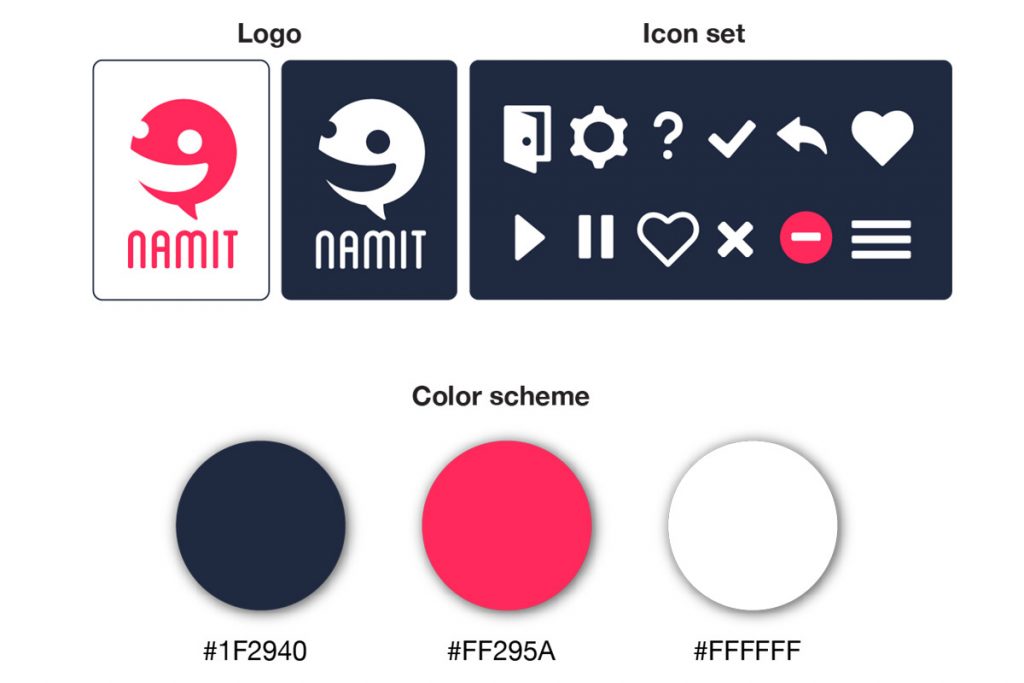
All of the components in the app have strong visual consistency because this is a party game app, and the users are probably under influence. For example, all of the buttons have red with a subtle drop shadow, and all of the messages/instructions have a white outline.
Branding


Lottie Integration

Several animations are used to increase visual clarity and serve as visual feedback. Conventionally making animation programmatically could be a time-consuming task for developers. In this project, The team and I used a library called Lottie, developed by Airbnb to speed up the development. I created all of the animations in Adobe After Effects, and the developer just used the JSON file that is generated by the Lottie plugin. Using Lottie made the implementation of animations extremely easy, precious.
Conclusion
By working with a developer, I was being able to learn that good communication is crucial for the success of the project. Good communication allows the team to understand member’s strengths and weaknesses or limitations which is important to maximize efficiency. For example, we decided to use iOS built-in emojis to reduce the workload of the developers while keeping the app playful.
